
Designing and Coding prototypes for TV
The client
Channel 4 is a British public-service free-to-air television network headquartered in London, United Kingdom.
The channel was established to provide a fourth television service to the United Kingdom in addition to the licence-funded BBC One and BBC Two, and the single commercial broadcasting network ITV.

Mission
In 2018, Channel 4 approached Accedo to develop interactive prototypes for usability testing on their Amazon Fire TV app. They needed to evaluate different navigation interactions on the program detail page—specifically the transition from the hero image view to episode selection when using a remote control.
While I was working on an important project for one of our major Indian clients, my manager tasked me to build those prototypes, as I was the sole designer at Accedo who had experience coding prototypes in Framer.
Aside note:
Back then, Framer—A.K.A “Framer Classic”—was a prototyping tool that allowed advanced prototyping through CoffeeScript coding.
Nowadays it’s a website builder (since 2022).

Challenges
- Tight deadline: Channel 4 had already scheduled usability testing, requiring rapid turnaround on prototypes.
- Technical limitations: Framer didn’t natively support remote control interactions for TV apps, requiring creative problem-solving.
- Last-minute design changes: the designer from Channel 4’s team privately sent me updates, leading to scope creep while I was already deep in development.
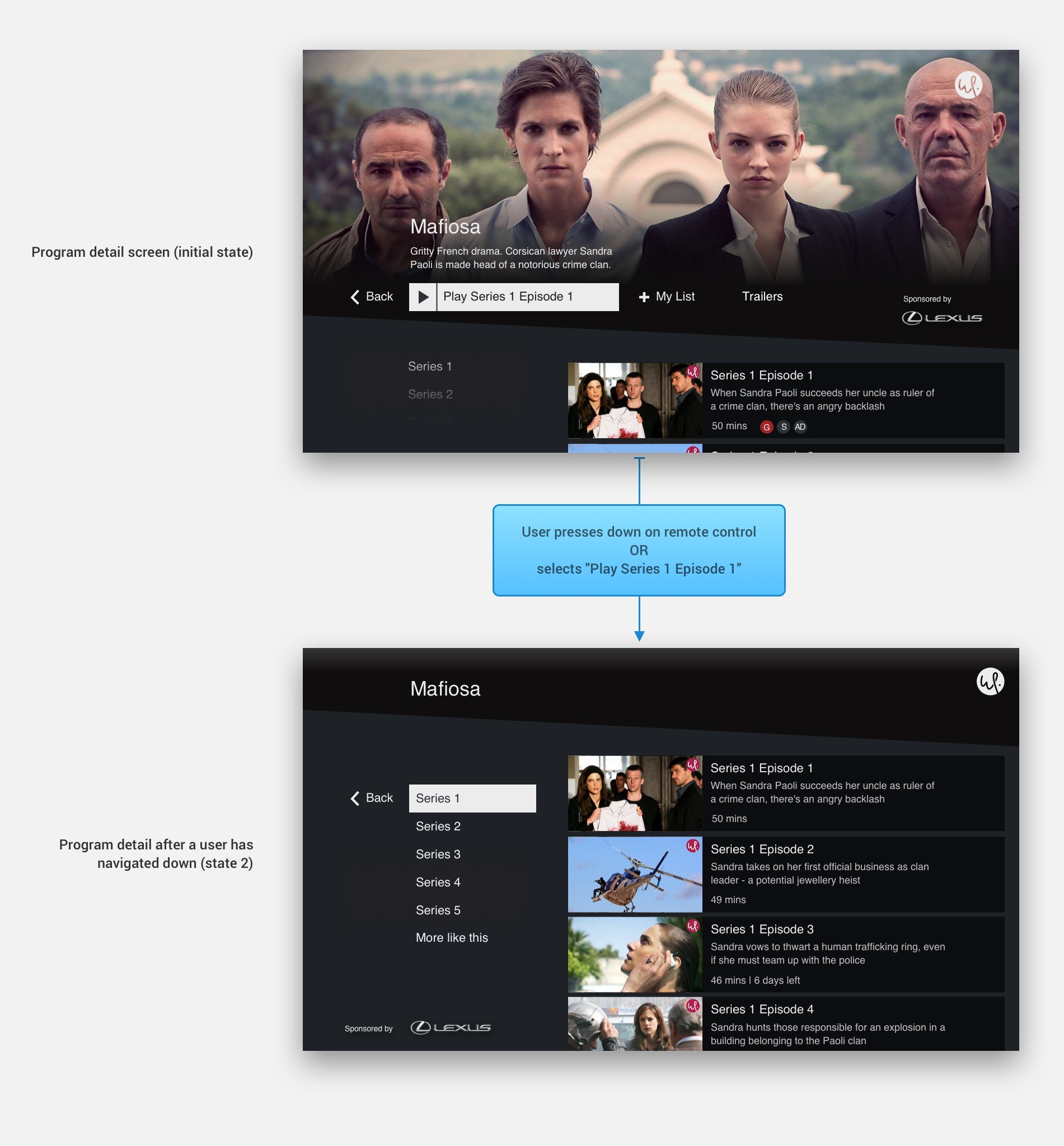
The design concept

The multiple scenarios
There were multiple scenarios that the team in UK wanted to test with users:
- Scenario 1: when transitioning to state 2, the focus lands on the series stack
- Scenario 2: when transitioning to state 2, the focus lands on the episode stack
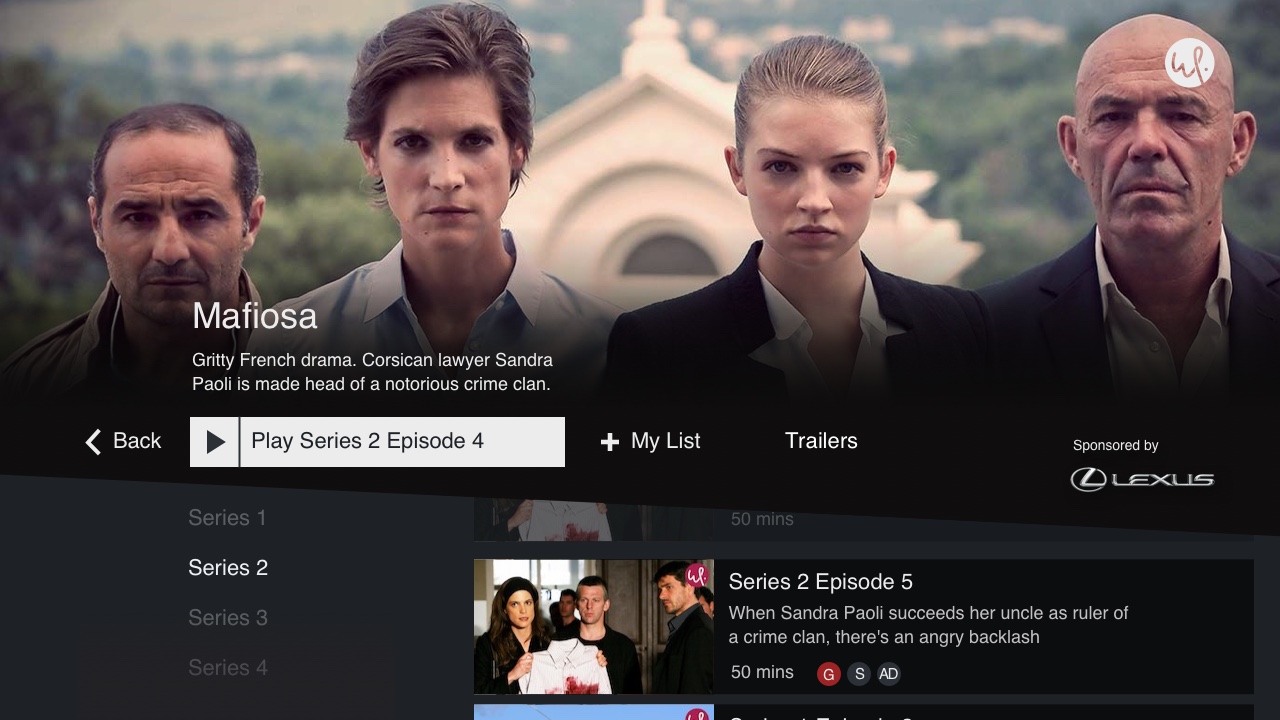
- Scenario 3: when transitioning to state 2, the focus lands on the episode stack and the series stack is displayed on the right
- Scenario 4: user has already started to watch the content, so the “Play” button should indicate which episode to resume and the episode stack should show the episode to be resumed in the first position (with the previous one dimmed out and partially masked by the upper part of the screen). The series’ stack is also updated accordingly. Episodes that have already been watched are displayed in black & white.
- Scenario 5: to get back to state 1, users can press up AND the “Back” button.

The tools of the trade
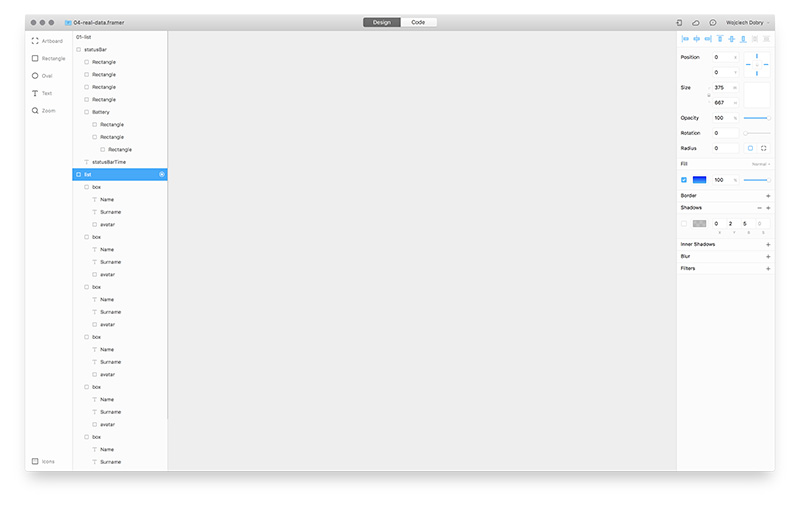
Framer Classic
As per Channel 4’s request, I built those prototypes using Framer Classic (Framer X hadn’t been released yet at that time). I recreated the designs within Framer Classic’s ‘Design’ tab. Then coded the logic within the ‘Code’ tab. Some prototypes were eventually made with more than 800 lines of code!

Focus Manager Module
As the logic used for managing focus on TV apps is quite complex and time consuming to write, I used a ‘Focus Manager’ module available on GitHub. It was also clearly explained by its author on a Medium post.

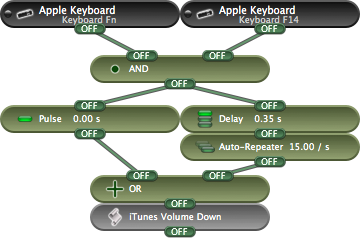
Key Binding for Remote Control
When building the prototypes, I could simulate the remote control keys with my computer’s keyboard. However, since the prototypes had to be tested in a setting as close as possible to reality, I had to use a solution to bind keyboard keys with remote control keys. To do so, I resorted to ControllerMate and tinkered with its node-based interface.

Testing the prototype with a remote control
Results
The Channel 4 team successfully conducted usability tests using the prototypes I delivered, gathering valuable user insights to refine their Fire TV app design. Based on the findings, they requested additional iterations, and I delivered a total of 16 Framer prototypes to support further testing.
My work enabled the team to make informed design decisions, ensuring an optimized navigation experience for their users.